20.12.16 ToastUi-Editor 적용연습 - 4가지 형태의 에디터 생성
2020. 12. 16. 22:12ㆍHTML&CSS&JavaScript
<HTML>
<!--모바일에서도 PC와 같은 비율 유지-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--제이쿼리-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- 토스트 UI 에디터, 자바스크립트 코어 -->
<script src="https://uicdn.toast.com/editor/latest/toastui-editor-all.min.js"></script>
<!-- 코드 미러 라이브러리 추가, 토스트 UI 에디터에서 사용됨 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.58.3/codemirror.min.css" />
<!-- 토스트 UI 에디터, CSS 코어 -->
<link rel="stylesheet" href="https://uicdn.toast.com/editor/latest/toastui-editor.min.css" />
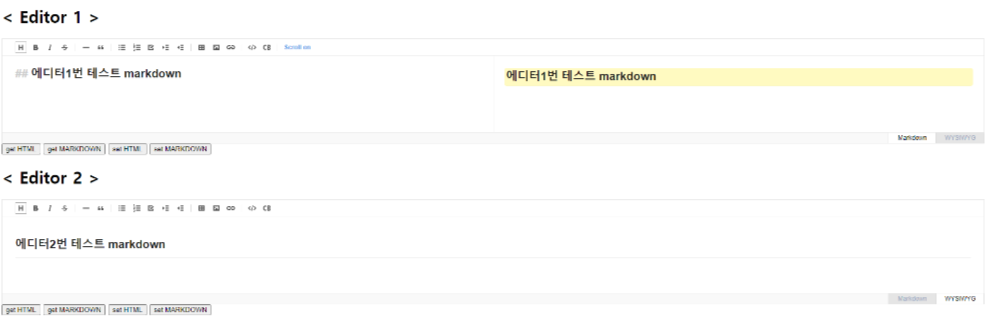
<h1>< Editor 1 ></h1>
<section>
<div id="editor-1"></div>
<button class="editor-1__btn-get-html">get HTML</button>
<button class="editor-1__btn-get-markdown">get MARKDOWN</button>
<button class="editor-1__btn-set-html">set HTML</button>
<button class="editor-1__btn-set-markdown">set MARKDOWN</button>
</section>
<h1>< Editor 2 ></h1>
<section>
<div id="editor-2"></div>
<button class="editor-2__btn-get-html">get HTML</button>
<button class="editor-2__btn-get-markdown">get MARKDOWN</button>
<button class="editor-2__btn-set-html">set HTML</button>
<button class="editor-2__btn-set-markdown">set MARKDOWN</button>
</section>
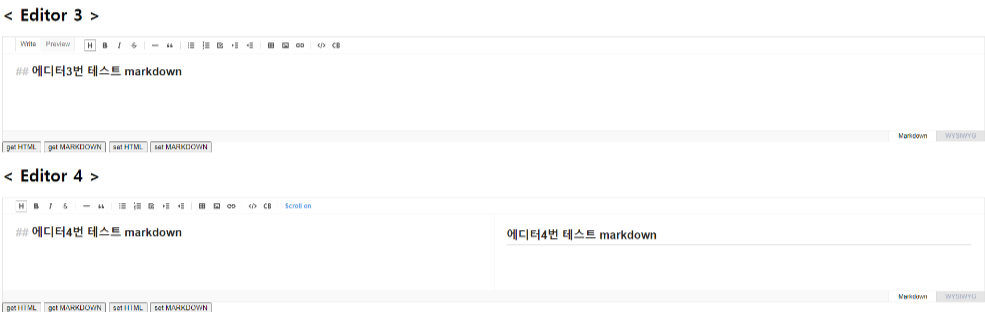
<h1>< Editor 3 ></h1>
<section>
<div id="editor-3"></div>
<button class="editor-3__btn-get-html">get HTML</button>
<button class="editor-3__btn-get-markdown">get MARKDOWN</button>
<button class="editor-3__btn-set-html">set HTML</button>
<button class="editor-3__btn-set-markdown">set MARKDOWN</button>
</section>
<h1>< Editor 4 ></h1>
<section>
<div id="editor-4"></div>
<button class="editor-4__btn-get-html">get HTML</button>
<button class="editor-4__btn-get-markdown">get MARKDOWN</button>
<button class="editor-4__btn-set-html">set HTML</button>
<button class="editor-4__btn-set-markdown">set MARKDOWN</button>
</section>
<!--
<h1>에디터 1</h1>
<section>
<div id="editor-1"></div>
<button class="editor-1__btn-get-html">get HTML</button>
<button class="editor-1__btn-get-markdown">get MARKDOWN</button>
<button class="editor-1__btn-set-html">set HTML</button>
<button class="editor-1__btn-set-markdown">set MARKDOWN</button>
</section>
<h1>에디터 2</h1>
<section>
<div id="editor-2"></div>
<button class="editor-2__btn-get-html">get HTML</button>
<button class="editor-2__btn-get-markdown">get MARKDOWN</button>
<button class="editor-2__btn-set-html">set HTML</button>
<button class="editor-2__btn-set-markdown">set MARKDOWN</button>
</section>
<h1>에디터 3</h1>
<section>
<div id="editor-3"></div>
<button class="editor-3__btn-get-html">get HTML</button>
<button class="editor-3__btn-get-markdown">get MARKDOWN</button>
<button class="editor-3__btn-set-html">set HTML</button>
<button class="editor-3__btn-set-markdown">set MARKDOWN</button>
</section>
<h1>에디터 4</h1>
<section>
<div id="editor-4"></div>
<button class="editor-4__btn-get-html">get HTML</button>
<button class="editor-4__btn-get-markdown">get MARKDOWN</button>
<button class="editor-4__btn-set-html">set HTML</button>
<button class="editor-4__btn-set-markdown">set MARKDOWN</button>
</section>
-->
<JS>
console.clear();
function Editor1(){
var editor1 = new toastui.Editor({
el: document.querySelector('#editor-1'),
height:'500px',
previewStyle: 'vertical',
initialValue: ''
});
$('.editor-1__btn-get-html').click(function () {
var html = editor1.getHtml();
alert(html);
});
$('.editor-1__btn-get-markdown').click(function (){
var markdown = editor1.getMarkdown();
alert(markdown);
});
$('.editor-1__btn-set-html').click(function (){
editor1.setHtml('<p>에디터1번 테스트 html</p>');
});
$('.editor-1__btn-set-markdown').click(function (){
editor1.setMarkdown('## 에디터1번 테스트 markdown');
});
};
Editor1();
function Editor2(){
var editor2 = new toastui.Editor({
el: document.querySelector('#editor-2'),
height: '500px',
initialEditType: 'wysiwyg',
previewStyle:'vertical',
initialValue: ""
});
$('.editor-2__btn-get-html').click(function () {
var html = editor2.getHtml();
alert(html);
});
$('.editor-2__btn-get-markdown').click(function (){
var markdown = editor2.getMarkdown();
alert(markdown);
});
$('.editor-2__btn-set-html').click(function (){
editor2.setHtml('<p>에디터2번 테스트 html</p>');
});
$('.editor-2__btn-set-markdown').click(function (){
editor2.setMarkdown('## 에디터2번 테스트 markdown');
});
};
Editor2();
function Editor3(){
var editor3 = new toastui.Editor({
el: document.querySelector('#editor-3'),
height:'500px',
initialEditType: 'markdown',
previewStyle: 'tab',
initialValue: ""
});
$('.editor-3__btn-get-html').click(function(){
var html = editor3.getHtml();
alert(html);
});
$('.editor-3__btn-get-markdown').click(function(){
var markdown = editor3.getMarkdown();
alert(markdown);
});
$('.editor-3__btn-set-html').click(function(){
editor3.setHtml('<p>에디터3번 테스트 html</p>');
});
$('.editor-3__btn-set-markdown').click(function(){
editor3.setMarkdown('## 에디터3번 테스트 markdown');
});
};
Editor3();
function Editor4(){
var editor4 = new toastui.Editor({
el: document.querySelector('#editor-4'),
height:'500px',
previewHighlight:false, // default true
initialEditType: 'markdown',
previewStyle: 'vertical',
initialValue: "# 기본내용"
});
$('.editor-4__btn-get-html').click(function(){
var html = editor3.getHtml();
alert(html);
});
$('.editor-4__btn-get-markdown').click(function(){
var markdown = editor3.getMarkdown();
alert(markdown);
});
$('.editor-4__btn-set-html').click(function(){
editor4.setHtml('<p>에디터4번 테스트 html</p>');
});
$('.editor-4__btn-set-markdown').click(function(){
editor4.setMarkdown('## 에디터4번 테스트 markdown');
});
};
Editor4();
/*
function Editor1__init() {
var editor = new toastui.Editor({
el: document.querySelector('#editor-1'),
height: '600px',
initialEditType: 'markdown',
previewStyle: 'vertical',
initialValue: ""
});
$('.editor-1__btn-get-html').click(function() {
var html = editor.getHtml();
alert(html);
});
$('.editor-1__btn-get-markdown').click(function() {
var markdown = editor.getMarkdown();
alert(markdown);
});
$('.editor-1__btn-set-html').click(function() {
editor.setHtml('<p>하하하</p>');
});
$('.editor-1__btn-set-markdown').click(function() {
editor.setMarkdown('# 하하');
});
}
Editor1__init();
function Editor2__init() {
var editor = new toastui.Editor({
el: document.querySelector('#editor-2'),
height: '300px',
initialEditType: 'wysiwyg',
previewStyle: 'vertical',
initialValue: ""
});
$('.editor-2__btn-get-html').click(function() {
var html = editor.getHtml();
alert(html);
});
$('.editor-2__btn-get-markdown').click(function() {
var markdown = editor.getMarkdown();
alert(markdown);
});
$('.editor-2__btn-set-html').click(function() {
editor.setHtml('<p>하하하</p>');
});
$('.editor-2__btn-set-markdown').click(function() {
editor.setMarkdown('# 하하');
});
}
Editor2__init();
function Editor3__init() {
var editor = new toastui.Editor({
el: document.querySelector('#editor-3'),
height: '300px',
initialEditType: 'markdown',
previewStyle: 'tab',
initialValue: ""
});
$('.editor-3__btn-get-html').click(function() {
var html = editor.getHtml();
alert(html);
});
$('.editor-3__btn-get-markdown').click(function() {
var markdown = editor.getMarkdown();
alert(markdown);
});
$('.editor-3__btn-set-html').click(function() {
editor.setHtml('<p>하하하</p>');
});
$('.editor-3__btn-set-markdown').click(function() {
editor.setMarkdown('# 하하');
});
}
Editor3__init();
function Editor4__init() {
var editor = new toastui.Editor({
el: document.querySelector('#editor-4'),
height: '300px',
previewHighlight:false, // default true
initialEditType: 'markdown',
previewStyle: 'vertical',
initialValue: "# 기본내용"
});
$('.editor-4__btn-get-html').click(function() {
var html = editor.getHtml();
alert(html);
});
$('.editor-4__btn-get-markdown').click(function() {
var markdown = editor.getMarkdown();
alert(markdown);
});
$('.editor-4__btn-set-html').click(function() {
editor.setHtml('<p>하하하</p>');
});
$('.editor-4__btn-set-markdown').click(function() {
editor.setMarkdown('# 하하');
});
}
Editor4__init();
*/


'HTML&CSS&JavaScript' 카테고리의 다른 글
| 20.12.22 toastui-editor 활용 youtube plugin 추가 (1) | 2020.12.22 |
|---|---|
| [HTML&CSS] Open Graph (0) | 2020.12.21 |
| [Java Script] JS 와 jQuery 1~33강 학습 (0) | 2020.12.16 |
| [HTML&CSS] MySQL텍스트게시판 템플릿 구현, 게시물리스트, flex로 다시구현 연습 (0) | 2020.12.14 |
| [HTML&CSS] 템플릿 구현, 전체 콘텐츠의 높이가 화면의 높이보다 작을 때 깔금하게 처리(feat.flex) (0) | 2020.12.10 |