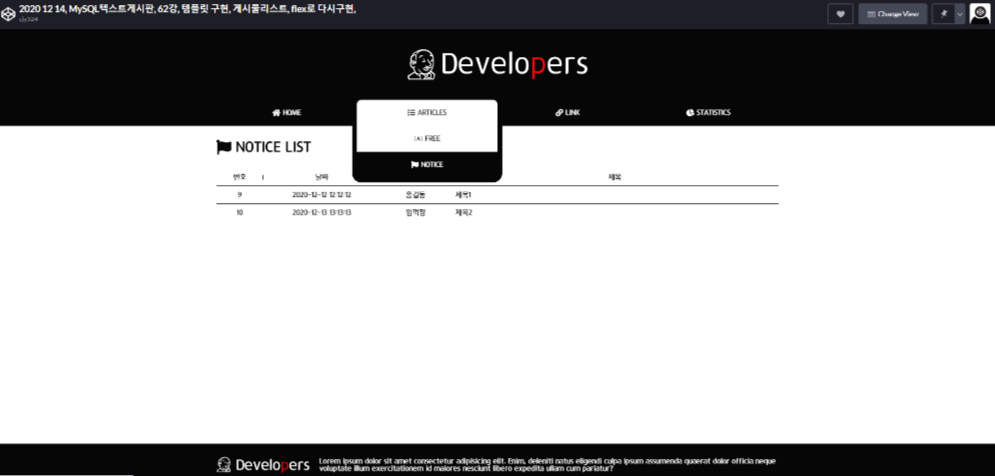
[HTML&CSS] MySQL텍스트게시판 템플릿 구현, 게시물리스트, flex로 다시구현 연습
2020. 12. 14. 18:18ㆍHTML&CSS&JavaScript
<HTML>
<!--폰트어썸 라이브러리 링크-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css">
<div class="body-content min-height-100vh flex fd-column">
<!--상단-로고바 시작-->
<header class="logo-bar con-min-width">
<div class="con height-100p flex jc-c">
<a href="#" class="logo flex ai-c">
<i class="fab fa-jenkins"></i>
<span>Develo<span>p</span>ers</span>
</a>
</div>
</header>
<!--상단-로고바 끝-->
<!--메뉴바 시작-->
<header class="menu-bar con-min-width">
<div class="con height-100p">
<nav class="menu-bar__menu">
<ul class="flex">
<li>
<a href="./" class="block">
<i class="fas fa-home"></i>
<span>HOME</span>
</a>
</li>
<li>
<a class="block">
<i class="fas fa-list"></i>
<span>ARTICLES</span>
</a>
<ul>
<li>
<a href="free-list-1.html" class="block">
<i class="fab fa-free-code-camp"></i>
<span>FREE</span>
</a>
</li>
<li>
<a href="notice-list-1.html" class="block">
<i class="fas fa-flag"></i>
<span>NOTICE</span>
</a>
</li>
</ul>
</li>
<li>
<a class="block">
<i class="fas fa-link"></i>
<span>LINK</span>
</a>
<ul>
<li>
<a href="https://cjy324.tistory.com/" target="blink" class="block">
<i class="fab fa-blogger-b"></i>
<span>BLOG</span>
</a>
</li>
<li>
<a href="https://github.com/" target="blink" class="block">
<i class="fab fa-github"></i>
<span>GITHUB</span>
</a>
</li>
</ul>
</li>
<li>
<a href="#" class="block">
<i class="fas fa-chart-pie"></i>
<span>STATISTICS</span>
</a>
</li>
</ul>
</nav>
</div>
</header>
<!--메뉴바 끝-->
<!--게시물 리스트 시작-->
<main class="grow-1">
<div class="title-bar con-min-width">
<h1 class="con">
<i class="fas fa-flag"></i>
<span>NOTICE LIST</span>
</h1>
</div>
<section class="section-1 con-min-width">
<div class="con">
<div class="article-list">
<header class="">
<div>
<div class="article-list__cell-id">번호</div>
<div class="article-list__cell-reg-date">날짜</div>
<div class="article-list__cell-writer">작성자</div>
<div class="article-list__cell-title">제목</div>
</div>
</header>
<main class="">
<div>
<div class="article-list__cell-id">9</div>
<div class="article-list__cell-reg-date">2020-12-12 12:12:12</div>
<div class="article-list__cell-writer">홍길동</div>
<div class="article-list__cell-title">
<a href="#" class="hover-underline">제목1</a>
</div>
</div>
<div>
<div class="article-list__cell-id">10</div>
<div class="article-list__cell-reg-date">2020-12-13 13:13:13</div>
<div class="article-list__cell-writer">임꺽정</div>
<div class="article-list__cell-title">
<a href="#" class="hover-underline">제목2</a>
</div>
</div>
</main>
</div>
</div>
</section>
</main>
<!--게시물 리스트 끝-->
<!--하단바 시작-->
<footer class="bottom-bar con-min-width">
<div class="con flex ai-c">
<a href="#" class="logo logo--mini flex ai-c">
<i class="fab fa-jenkins"></i>
<span>Develo<span>p</span>ers</span>
</a>
<div class="bottom-bar__site-info">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Enim, deleniti natus eligendi culpa ipsum assumenda quaerat dolor officia neque voluptate illum exercitationem id maiores nesciunt libero expedita ullam cum pariatur?
</div>
</div>
</footer>
<!--하단바 끝-->
</div><CSS>
/* 폰트 */
@font-face {
font-family: 'LotteMartDream';
font-style: normal;
font-weight: 400;
src: url('//cdn.jsdelivr.net/korean-webfonts/1/corps/lottemart/LotteMartDream/LotteMartDreamMedium.woff2') format('woff2'), url('//cdn.jsdelivr.net/korean-webfonts/1/corps/lottemart/LotteMartDream/LotteMartDreamMedium.woff') format('woff');
}
@font-face {
font-family: 'LotteMartDream';
font-style: normal;
font-weight: 700;
src: url('//cdn.jsdelivr.net/korean-webfonts/1/corps/lottemart/LotteMartDream/LotteMartDreamBold.woff2') format('woff2'), url('//cdn.jsdelivr.net/korean-webfonts/1/corps/lottemart/LotteMartDream/LotteMartDreamBold.woff') format('woff');
}
@font-face {
font-family: 'LotteMartDream';
font-style: normal;
font-weight: 300;
src: url('//cdn.jsdelivr.net/korean-webfonts/1/corps/lottemart/LotteMartDream/LotteMartDreamLight.woff2') format('woff2'), url('//cdn.jsdelivr.net/korean-webfonts/1/corps/lottemart/LotteMartDream/LotteMartDreamLight.woff') format('woff');
}
html {
font-family: 'LotteMartDream', sans-serif;
}
/* 노말라이즈 */
body, ul, li, h1, h2, h3 {
margin:0;
padding:0;
list-style:none;
}
a {
color:inherit;
text-decoration:none;
}
/* 라이브러리 */
.con {
margin-left:auto;
margin-right:auto;
}
.bg-black {
background-color:black;
}
.color-white {
color:white;
}
.min-height-100vh{
min-height:100vh;
/*최소 높이가 100% 만약, 내부 컨텐츠가 많아지면 100%이상으로 무한히 늘어날 순 있지만, 최소 줄어드는 높이는 화면의 100%*/
}
.float-grid::after{
content:"";
display:block;
clear:both;
}
.float-grid > *{
float:left;
box-sizing:border-box;
}
.height-100p {
height:100%;
}
.height-1000px {
height:1000px;
}
.flex{
display:flex;
}
.jc-c{
justify-content:center;
}
.ai-c{
align-items:center;
}
.fd-column{
flex-direction:column;
}
.grow-1{
flex-grow:1;
}
.bd-green{
border:2px solid green;
}
.block{
display:block;
}
.hover-underline:hover{
text-decoration:underline;
}
/* 커스텀 */
.con-min-width {
min-width:1200px;
}
.con {
width:1200px;
}
/*로고바 시작*/
.logo-bar{
background-color:black;
color:white;
height:150px;
}
/*로고바 끝*/
/*로고 시작*/
.logo{
font-size:4rem;
}
.logo > span{
padding-left:10px;
}
.logo > span > span{
color:red;
}
/*로고 끝*/
/* 메뉴바 시작 */
.menu-bar{
background-color:black;
color:white;
}
.menu-bar__menu ul >li{
position:relative;
}
.menu-bar__menu > ul >li{
width:25%;
}
.menu-bar__menu ul > li > a{
text-align:center;
padding:20px 0;
}
.menu-bar__menu > ul > li > a{
border-radius:10px 10px 0 0;
}
.menu-bar__menu ul >li:hover>a{
background-color:white;
color:black;
}
.menu-bar__menu > ul ul{
display:none;
position:absolute;
top:100%;
left:-10px;
width:100%;
background-color:black;
color:white;
border:10px solid black;
border-top-width:0;
border-radius:0 0 20px 20px;
}
.menu-bar__menu ul >li:hover>ul{
display:block;
}
.menu-bar__menu > ul ul > li:last-child > a{
border-radius:0 0 10px 10px;
}
/*메뉴바 끝*/
/*타이틀바 시작*/
.title-bar{
margin-top:30px;
margin-bottom:30px;
}
/*타이틀바 끝*/
/*하단바 시작*/
.bottom-bar{
background-color:black;
color:white;
margin-top:30px;
}
.bottom-bar__site-info{
padding-left:20px;
padding-top:30px;
padding-bottom:30px;
}
.logo--mini{
font-size:2rem;
}
/*하단바 끝*/
/*게시물 리스트 시작*/
:root {
--article-list__cell-id__width:100px;
--article-list__cell-reg-date__width:250px;
--article-list__cell-writer__width:150px;
--article-list__cell-title__width:calc( 100% - var(--article-list__cell-id__width) - var(--article-list__cell-reg-date__width) - var(--article-list__cell-writer__width));
}
.article-list > * > div{
display:flex;
}
.article-list > * > div::after{
content:"";
display:block;
clear:both;
}
.article-list > header > div > div{
position:relative;
}
.article-list > header > div > div:not(:last-child)::after{
content:"";
top:50%;
transform:translatey(-50%);
right:0;
position:absolute;
width:1px;
height:10px;
background-color:black;
}
.article-list > * > div > div{
box-sizing:border-box;
text-align:center;
padding-top:10px;
padding-bottom:10px;
}
.article-list__cell-id{
width:var(--article-list__cell-id__width);
}
.article-list__cell-reg-date{
width:var(--article-list__cell-reg-date__width);
}
.article-list__cell-writer{
width:var(--article-list__cell-writer__width);
}
.article-list__cell-title{
width:var(--article-list__cell-title__width);
}
.article-list > main .article-list__cell-title {
text-align:left;
padding-left:10px;
}
.article-list > main > div {
border-top:2px solid black;
}
/*게시물 리스트 끝*/
'HTML&CSS&JavaScript' 카테고리의 다른 글
| 20.12.16 ToastUi-Editor 적용연습 - 4가지 형태의 에디터 생성 (0) | 2020.12.16 |
|---|---|
| [Java Script] JS 와 jQuery 1~33강 학습 (0) | 2020.12.16 |
| [HTML&CSS] 템플릿 구현, 전체 콘텐츠의 높이가 화면의 높이보다 작을 때 깔금하게 처리(feat.flex) (0) | 2020.12.10 |
| [HTML&CSS] Flex 속성 (0) | 2020.12.09 |
| [HTML&CSS] overflow (0) | 2020.12.04 |