20.11.30 풀 다운 메뉴 v3 만들기 4
2020. 11. 30. 18:28ㆍHTML&CSS&JavaScript
<HTML>
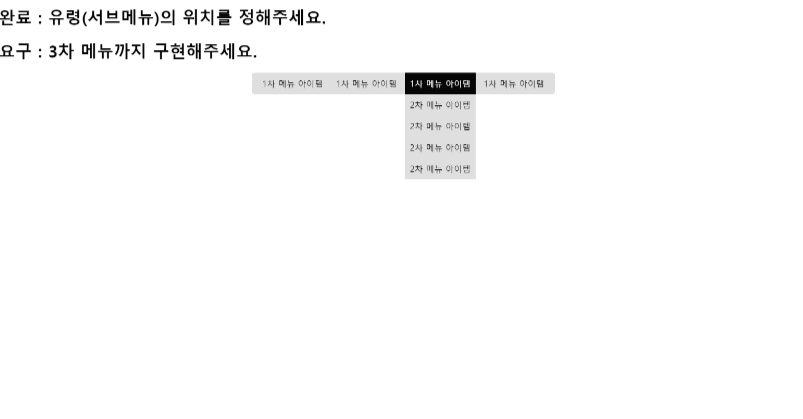
<h1>완료 : 유령(서브메뉴)의 위치를 정해주세요.</h1>
<h1>요구 : 3차 메뉴까지 구현해주세요.</h1>
<!--
nav.menu-1>ul>li*4>a[href=#]{1차 메뉴 아이템}+ul>li*4>a[href=#]{2차 메뉴 아이템}
-->
<nav class="menu-1">
<ul>
<li>
<a href="#">1차 메뉴 아이템</a>
<ul>
<li><a href="#">2차 메뉴 아이템</a></li>
<li><a href="#">2차 메뉴 아이템</a></li>
<li><a href="#">2차 메뉴 아이템</a></li>
<li><a href="#">2차 메뉴 아이템</a></li>
</ul>
</li>
<li>
<a href="#">1차 메뉴 아이템</a>
<ul>
<li><a href="#">2차 메뉴 아이템</a></li>
<li><a href="#">2차 메뉴 아이템</a></li>
<li><a href="#">2차 메뉴 아이템</a></li>
<li><a href="#">2차 메뉴 아이템</a></li>
</ul>
</li>
<li>
<a href="#">1차 메뉴 아이템</a>
<ul>
<li><a href="#">2차 메뉴 아이템</a></li>
<li><a href="#">2차 메뉴 아이템</a></li>
<li><a href="#">2차 메뉴 아이템</a></li>
<li><a href="#">2차 메뉴 아이템</a></li>
</ul>
</li>
<li>
<a href="#">1차 메뉴 아이템</a>
<ul>
<li><a href="#">2차 메뉴 아이템</a></li>
<li><a href="#">2차 메뉴 아이템</a></li>
<li><a href="#">2차 메뉴 아이템</a></li>
<li><a href="#">2차 메뉴 아이템</a></li>
</ul>
</li>
</ul>
</nav><CSS>
/* 노말라이징 */
body, ul, li {
margin:0;
padding:0;
list-style:none;
}
a {
color:inherit;
text-decoration:none;
}
/* 노말라이징 */
/* 메뉴랩퍼 */
.menu-1 {
text-align:center;
}
/* 메뉴 */
.menu-1 ul {
background-color:#dfdfdf;
}
/* 1차 메뉴 */
.menu-1 > ul {
display:inline-block;
padding:0 10px;
border-radius:5px;
}
/* 1차 메뉴 아이템 */
.menu-1 > ul > li {
display:inline-block;
position:relative;
}
/* 메뉴아이템 텍스트 */
.menu-1 ul > li > a {
display:block;
padding:10px;
}
/* 마우스가 올려진 메뉴아이템의 자식인 텍스트 */
.menu-1 ul > li:hover > a {
background-color:black;
color:white;
}
/* 서브메뉴 */
.menu-1 > ul ul {
display:none;
/* 유령화 */
position:absolute;
top:100%;
left:0;
}
/* 마우스가 올려진 메뉴아이템의 자식인 메뉴 */
.menu-1 ul > li:hover > ul {
display:block;
}
'HTML&CSS&JavaScript' 카테고리의 다른 글
| [HTML&CSS] :root 가상선택자 (0) | 2020.12.04 |
|---|---|
| 20.12.03 HTML&CSS 반응형 레이아웃 연습 (0) | 2020.12.03 |
| [HTML&CSS] 선택자 연습 (0) | 2020.11.30 |
| [HTML&CSS] position (0) | 2020.11.30 |
| [HTML&CSS] h1, h2.... (0) | 2020.11.27 |